CKEditor with Syntax Highlight for Drupal 7.10
As suggested by my posts on stackoverflow.com and drupal.org I have had many problems finding a simple and elegant way of enabling syntax highlighting with CKEditor in Drupal 7.10. Basically, I got lost trying to get any of the guides working (more especially, I could not get the CKEditor plugins that were supposed to provide a code button to work).
BUT, now I have found a simple, elegant, and long-term solution using any RTE with the Drupal WYSIWYG module and the Google Code Prettify library. I love the polymorphism of the WYSIWYG module enabling me to use whatever RTE that I like, and with Google Code Prettify my syntax highlighting will still work if I decide to use any other RTE. The only requirement is that the RTE allows you to place your code in <pre> or <code> tags!
Install guide
- Download CKEditor and Google Code Prettify libraries and place them in 'sites/all/libraries' (NB: the WYSIWYG module also holds install instructions on all supported libraries at 'admin/config/content/wysiwyg').
- Install and enable drupal modules WYSIWYG (2.1) and Prettify.
- Go to 'admin/config/content/wysiwyg' and select CKEditor as your editor for HTML Full/Advanced.
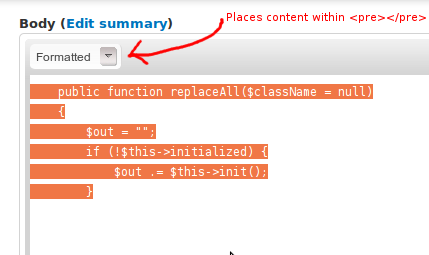
- Edit your input profiles using CKEditor to enable the various buttons and make sure that 'HTML block format' is selected (it is the dropbox allowing you to select the Formatted format in CKEditor).

- Go to 'admin/config/user-interface/prettify' and setup the prettify library as you require.
- Enjoy that all code within <pre> or <code> tags now have a nice syntax highlight that is RTE independable.
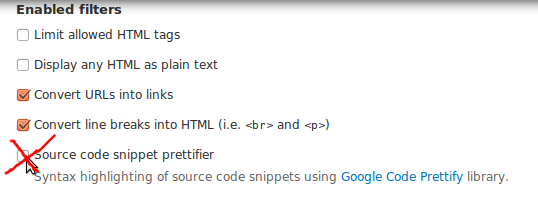
Advice: Do NOT also enable the 'Source code snippet prettifier' under Text Formats ('admin/config/content/formats') as it will html-escape all your code and replace the <pre> tags with [prettify] identifiers. See the comment below by Sergio Martín (the Google Code Prettify module author).

Example inserted into CKEditor with copy-paste and then marked Formatted in the 'HTML block format' dropdown.
class Automat:
def __init__(self, description):
self.store = []
self.description = description
def getDescription(self):
return self.description
def addItemToAutomat(self, itm):
self.store.append(itm)
def buyItem(self, c):
itm = None
if (len(self.store)==0):
print "Sorry the vending machine is empty, try again later!"
else:
if c.getValue() < self.store[0].getPrice():
print "You have only inserted "+ str(c.getValue()) + " C but "+ self.store[0].getName() + " will cost you "+ str(self.store[0].getPrice()) + " C"
else:
itm = self.store[0]
del self.store[0]
return itm
Comments
Lars Bo Andersen
Jan-22 2012
Comment Code
It also works in the comments... Here is some more code:
Sergio Martín
Jan-30 2012
Google Code Prettify module for Drupal
Hello, I'm author of Google Code Prettify module for Drupal.
The 'Source code snippet prettifier' input filter is an optional feature. The main advantage of the input filter is that you can post code without having to worry about manually escaping < and > characters, but the prettify module can perform syntax highlighting of source code snippets in <pre> or <code> without input filter.
Thanks for the mention and the install guide :)
larsbo
Jan-30 2012
Thanks for the clarification
Hey Sergio,
Thank you for the clarification and for writing the excellent Prettify module :-)
othermachines
Nov-21 2013
Works great!
I also struggled to achieve simple and elegant. I also wanted the solution to play nicely with wysiwyg and ckeditor, which I already had installed on several sites. You rmethod still works nicely (a year later). Thanks!
prettify 7.x-1.0-beta1
ckeditor 3.6.6.1
wysiwyg 7.x-2.2
Add new comment